-
-

-
See what customers were saying after a partial rollout
View comments on Facebook
Daniel Carlson is a UX designer on his way to the Twin Cities.
This project presented alot of new challenges for everyone involved. Java engineers transitioned into frontend, learning Javascript, html and css. Stakeholders went from waterfall to agile requirements analysis. I transitioned from interaction designer to UX lead.
There's plenty left to be published about this project. Hang in there!
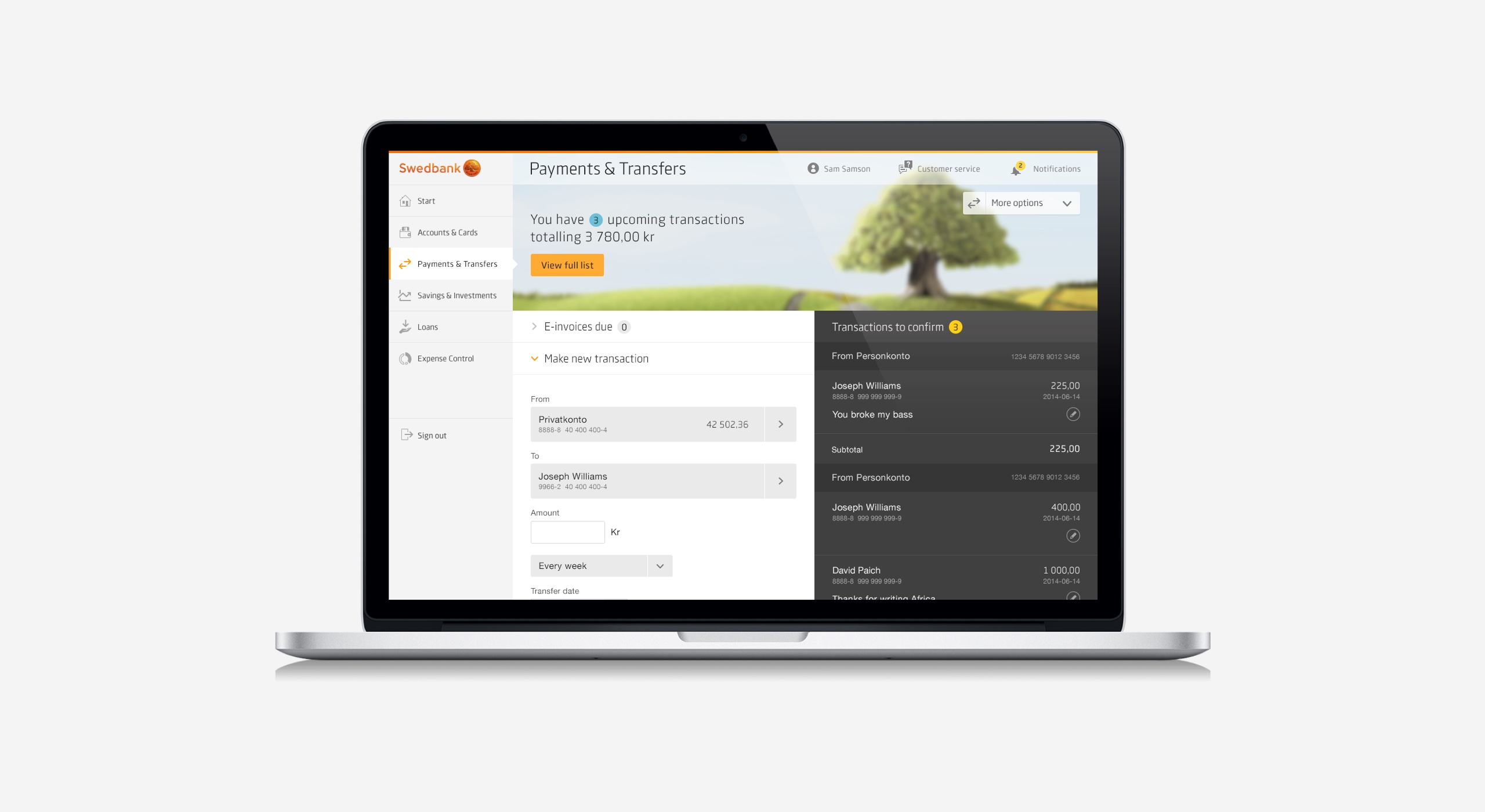
Swedbank embarked on one of their largest digital projects in years. They were rebuilding their entire online bank on completely new tech with a new approach to design and development.
The requirements and design team worked a sprint ahead of the development team. This required fast iterations and little time for the typical back and forth with stakeholders. It was uncomfortable, different and for those open to change, refreshing and fun.
The project had no full-time visual designers on the team. An external agency was used to provide visual design assets based on wireframes created by the UX team.
As the online bank’s number of components and patterns was growing with each sprint we needed to take steps to ensure cohesion, consistency and increased efficiency.
There were alot of moving parts in a project that meant a steep learning curve for everyone involved. Trying to gain momentum while still sweating the details proved a difficult balance to strike.